Membuat Kotak Komentar di Blogger
[+] Date : Rabu, 10 Februari 2010
[+] Author : rozi inside
[+] Link : https://datalunars.blogspot.com/2010/02/membuat-kotak-komentar-di-blogger.html
[+] Type : Tips n Trik Blog
Sebenarnya postingan membuat kotak komentar sudah sangat basi dan banyak sekali dibahas diblog-blog tetangga, tapi karena salah seorang teman masih mengalami kesulitan membuatnya maka anakmuda coba untuk menuliskan postingan mengenai hal ini.
Nah bagi temen-temen yang baru bergabung di dunia perbloggeran pasti merasa risih ketika harus menuliskan komentar dengan popup windows yang muncul, timbul pertanyaan "Kenapa nggak ditaruh saja dibawah postingan biar gak ribet seperti di wordpress!!!!...." pasti mikir gitu kan???....
Kalau dulu memang blogger hanya menyediakan link berupa "Post a Comment" yang akan muncul kotak komentarnya setelah kita mengklik link tersebut , tapi akhirnya blogger menerbitkan juga kotak komentar yang langsung berada dibawah postingan kita. "Trus caranya gimana??..."
Begini nih cara membuat kotak komentar dibawah postingan :
- login ke http://draft.blogger.com/, bukan http://www.blogger.com/
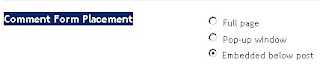
- Klik menu Setting => comments , pada "Comment Form Placement" pilih "Embedded below post"

- Setelah itu klik tombol "Save Setting" Kemudian lihat blog Anda, bila pada tahap ini kotak komentar sudah muncul di bawah postingan berarti Anda tidak perlu melanjutkan ke tahap berikutnya, tapi apabila sesuatu yang Anda kehendaki belum muncul (halah bahasanya), itu dikarenakan template yang Anda gunakan belum mendukung untuk menampilkan kotak komentar dibawah posting, jadi Anda perlu memodifikasi "Source Code HTML" pada blog Anda,
- Masih pada menu Edit HTML klik Expand Widget Templates
- Kemudian Cari kode berikut :
Tapi Sebelum mengedit HTML ada baiknya Anda membackup template terlebih dahulu, antisipasi jikalau seandainya andaikata secara tidak sengaja(ngejelimet amit) Anda melakukan kesalahan dalam pengeditan HTML Anda masih mempunyai backup template tersebut (disarankan untuk selalu melakukan ini) Klik menu Layout => Edit HTML => Download Full Template => Save di directory yang Anda tentukan. Setelah itu baru kemudian lakukan langkah berikut :
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
Kemudian ganti dengan kode dibawah ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>
Setelah selesai klik button "Save Template"
Sekarang coba Anda klik salah satu postingan kemudian liat dibawahnya apakah sudah muncul !!!!..., bila ya "Congratulation" Anda Berhasil, tapi bila tidak kemungkinan Anda melewati tahapan yang sudah anakmuda jelaskan tadi, coba ulangi lagi langkah diatas, bila masih tidak muncul juga, silahkan tanyakan ke anakmuda lewat komentar dibawah.
Terima Kasih.

0 komentar:
Posting Komentar
Komentar anda Hanyalah Sebagian Dari Kritikan Anda
Dan tidak lebih, NOT SARA , NOT Burn....
Komentar lah dengan baik dan sopan.. maka saya akan
baik kepada anda....
"[R]ozi inSide]